Northstake
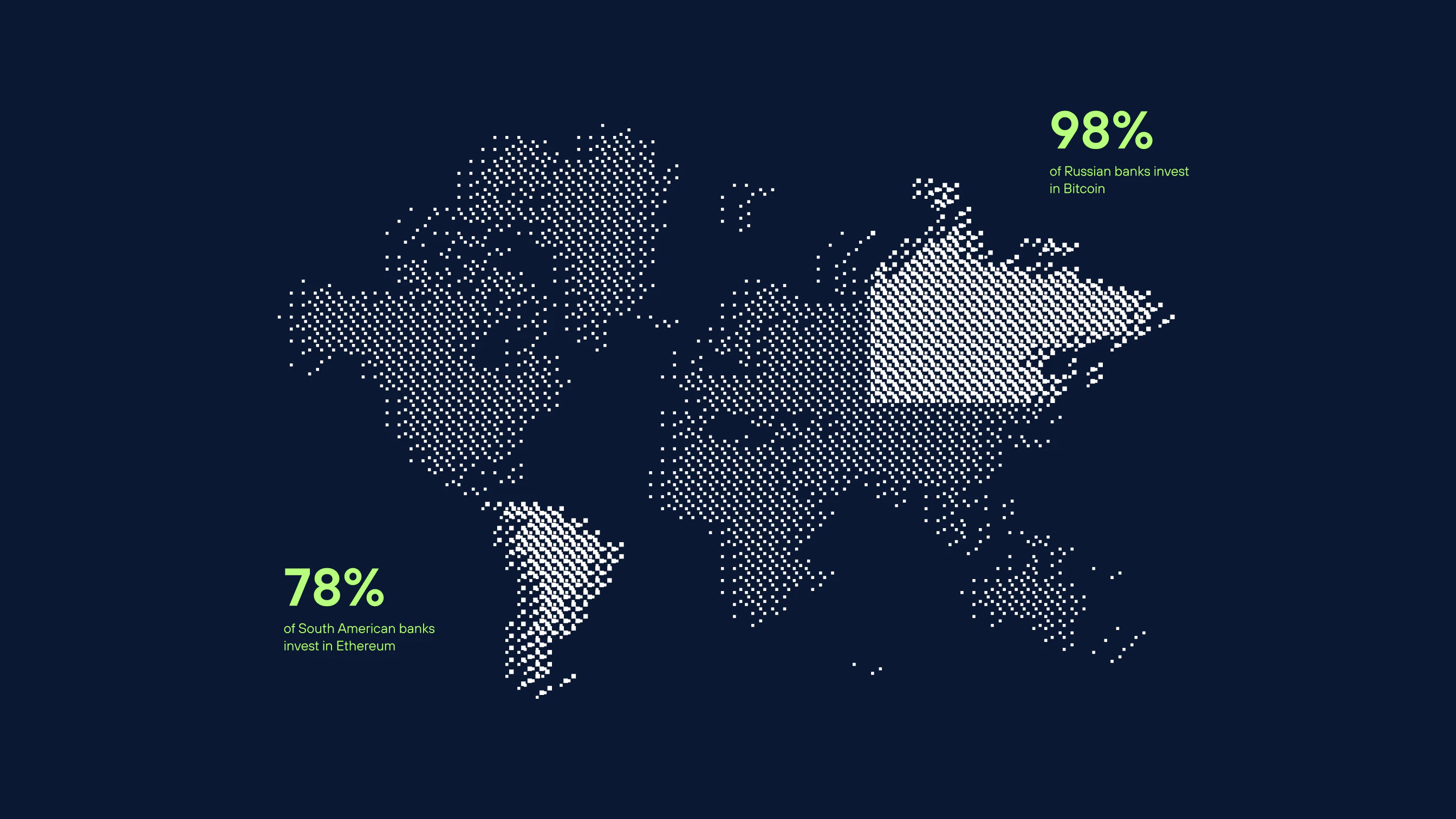
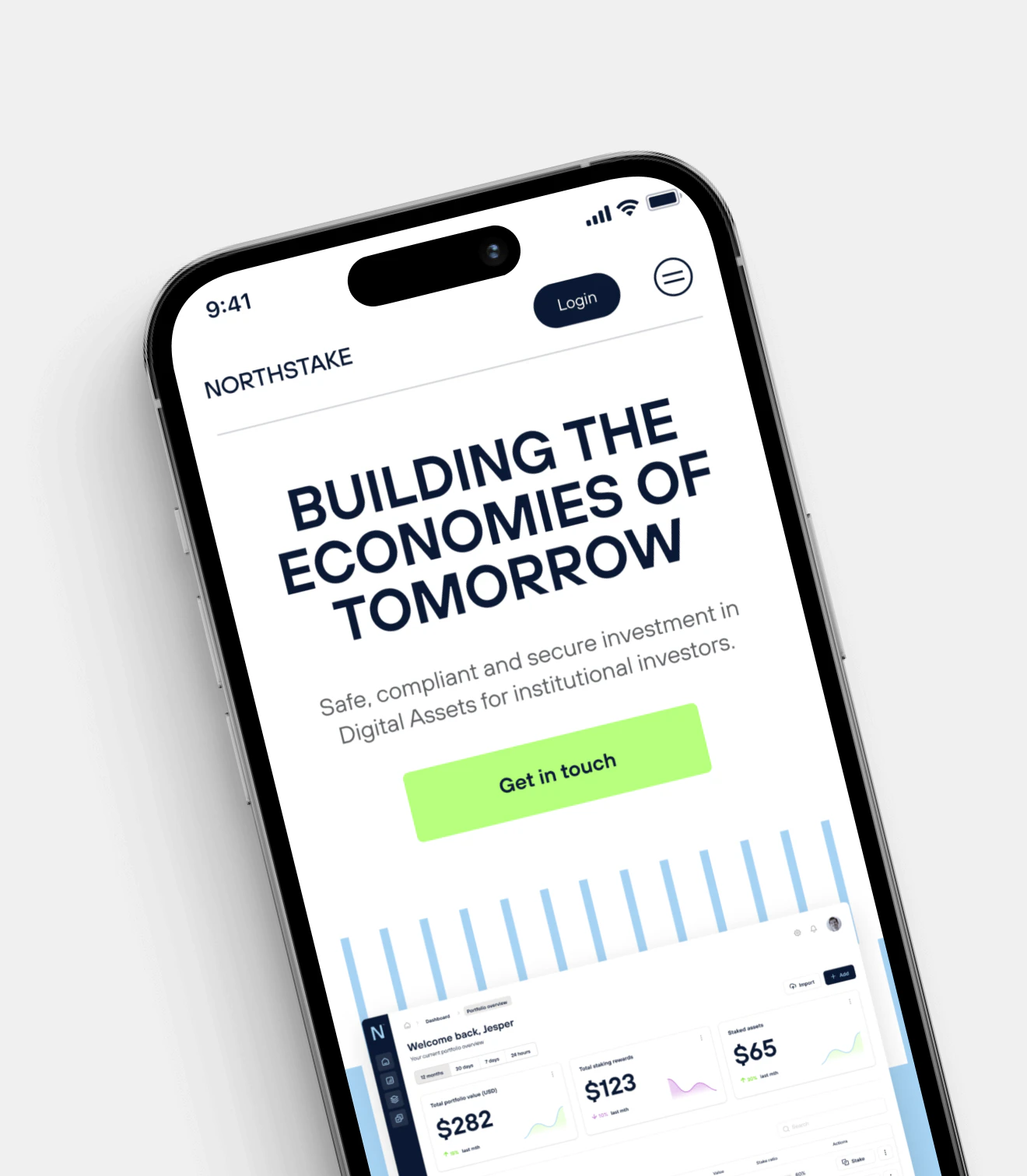
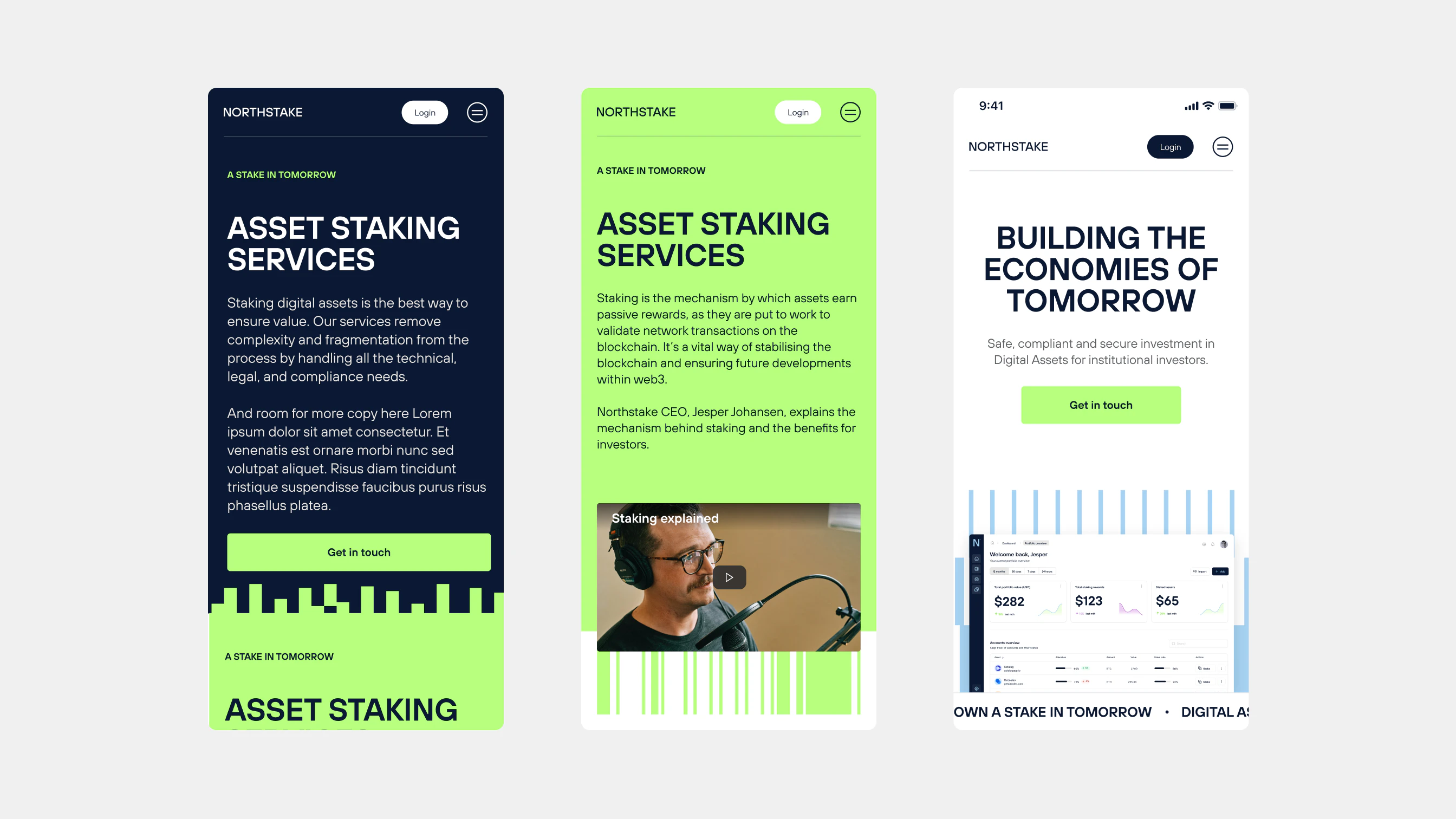
Building the economies of tomorrow

Client: Northstake
Timespan: Jan '23 - May '23
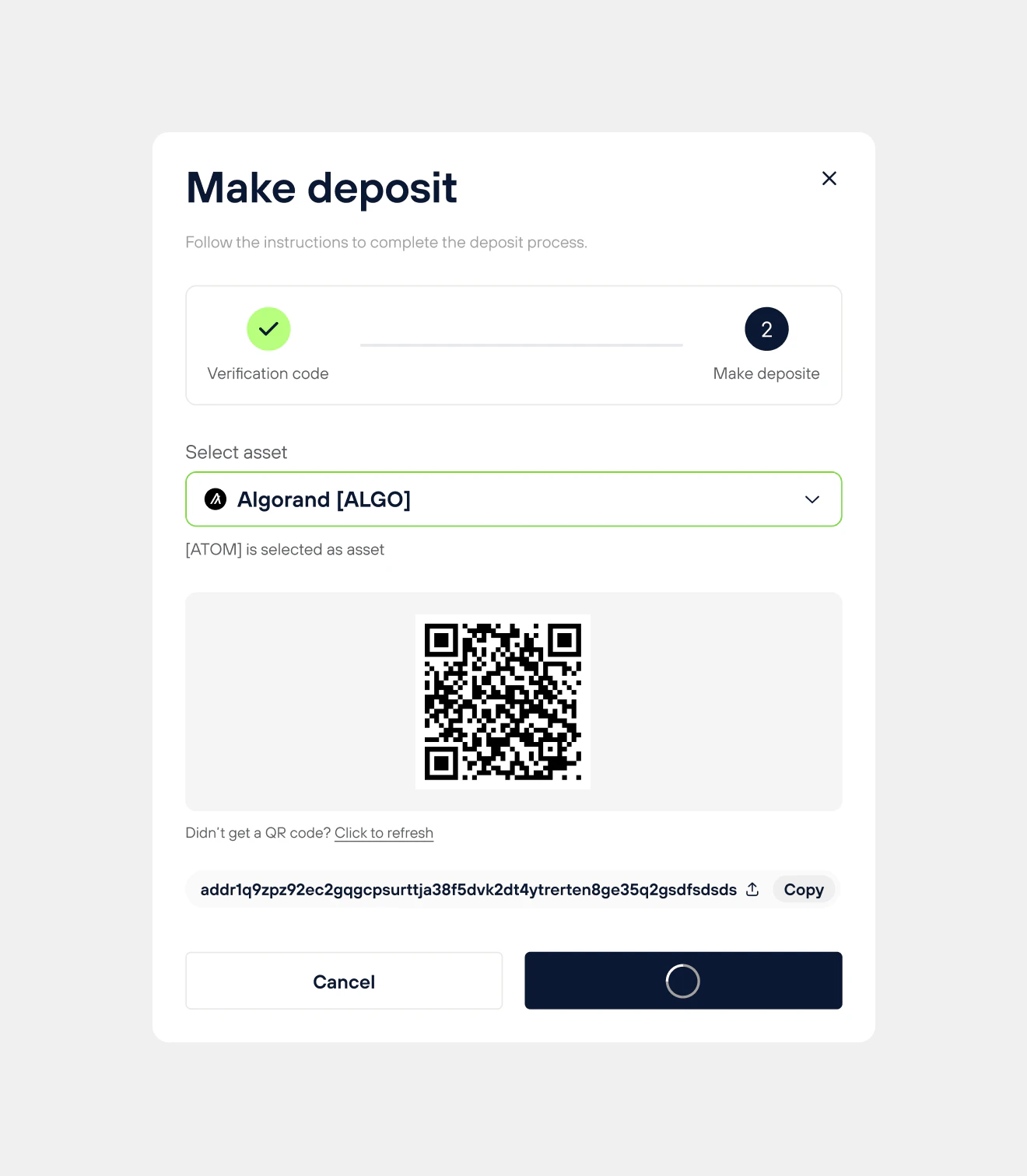
Key Focus: Brand, visual identity, web design and platform design




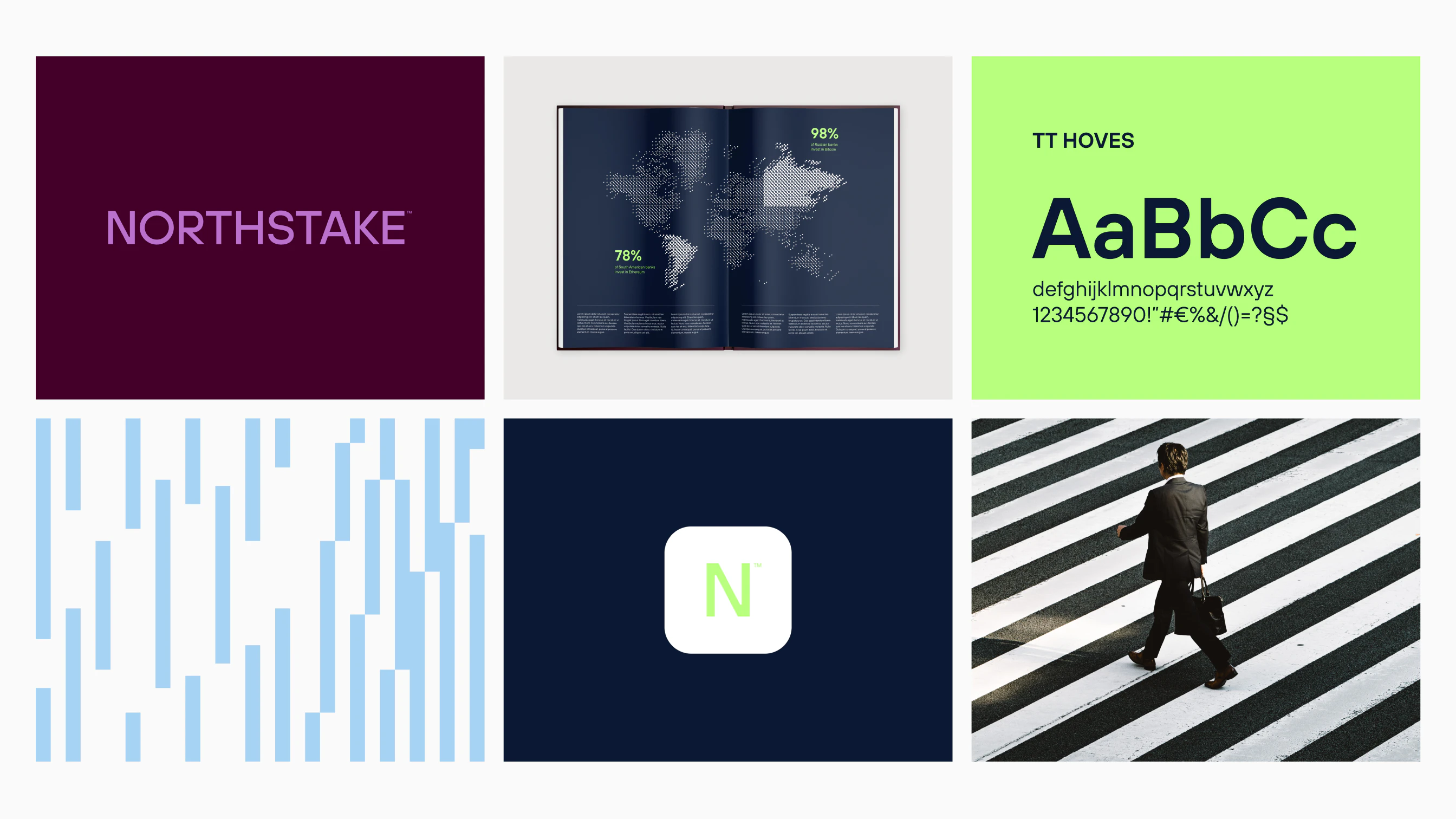
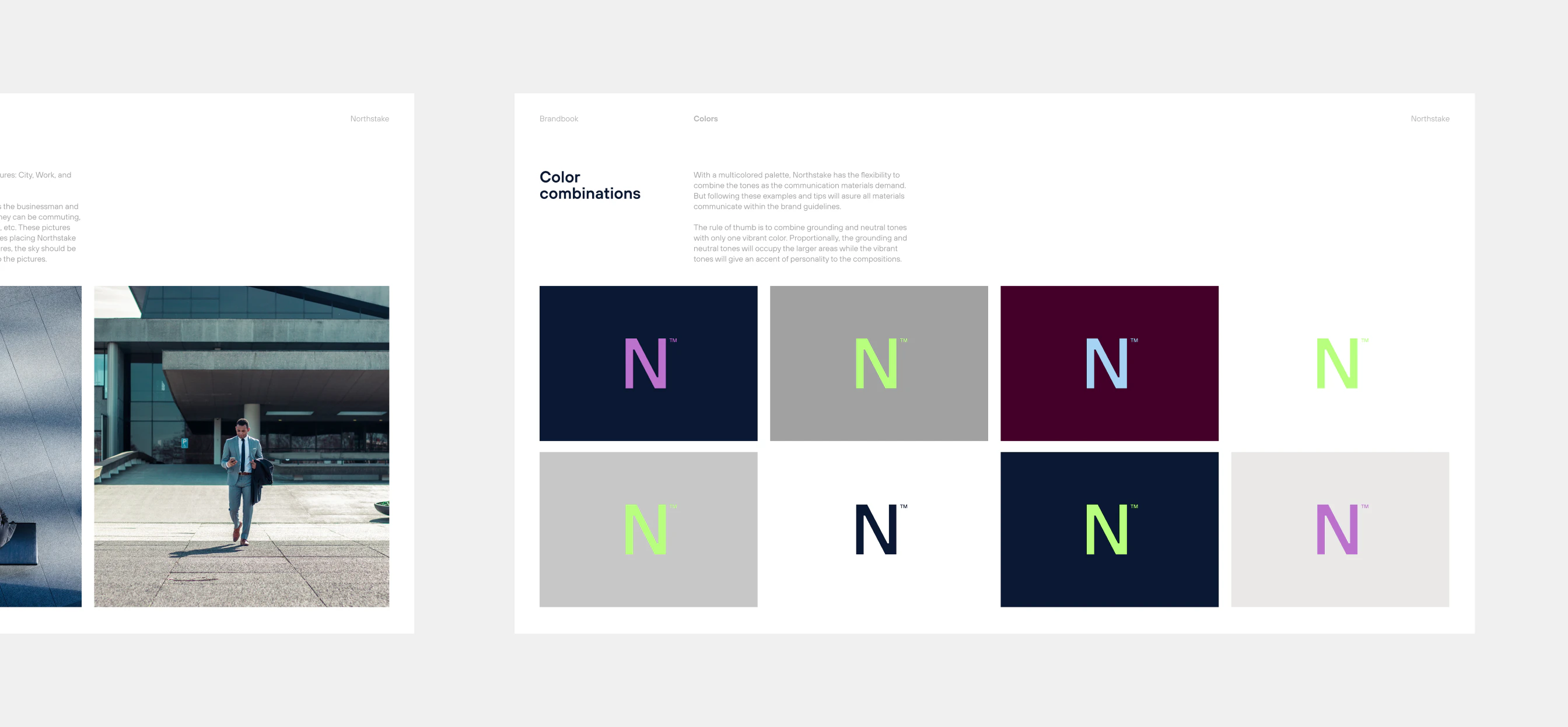
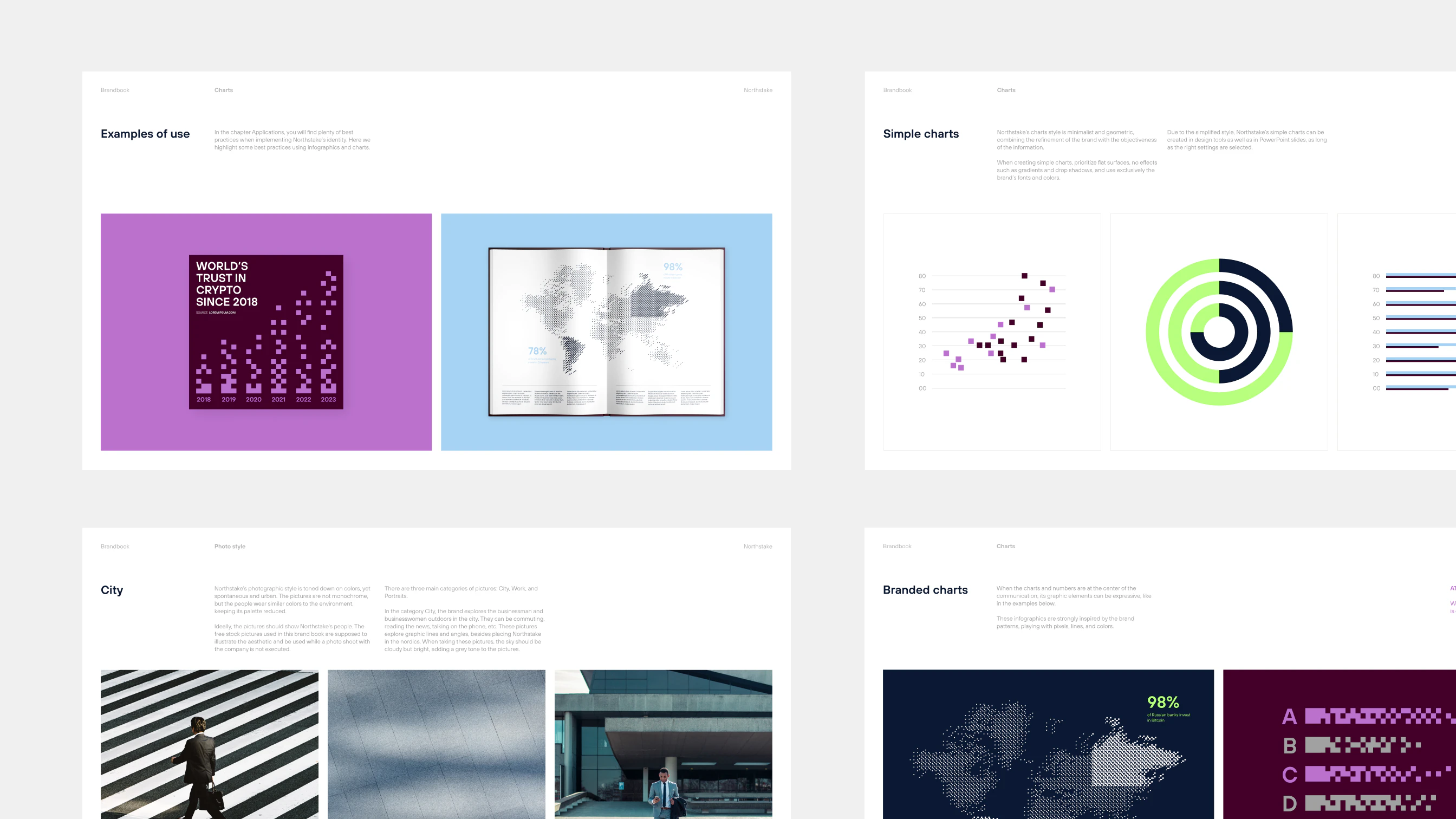
To allow Northstake to have the flexibility to resonate with a spectrum of audiences there is a large multi-colored palette to work from, coupled with guidelines for when to use them and in which combinations.





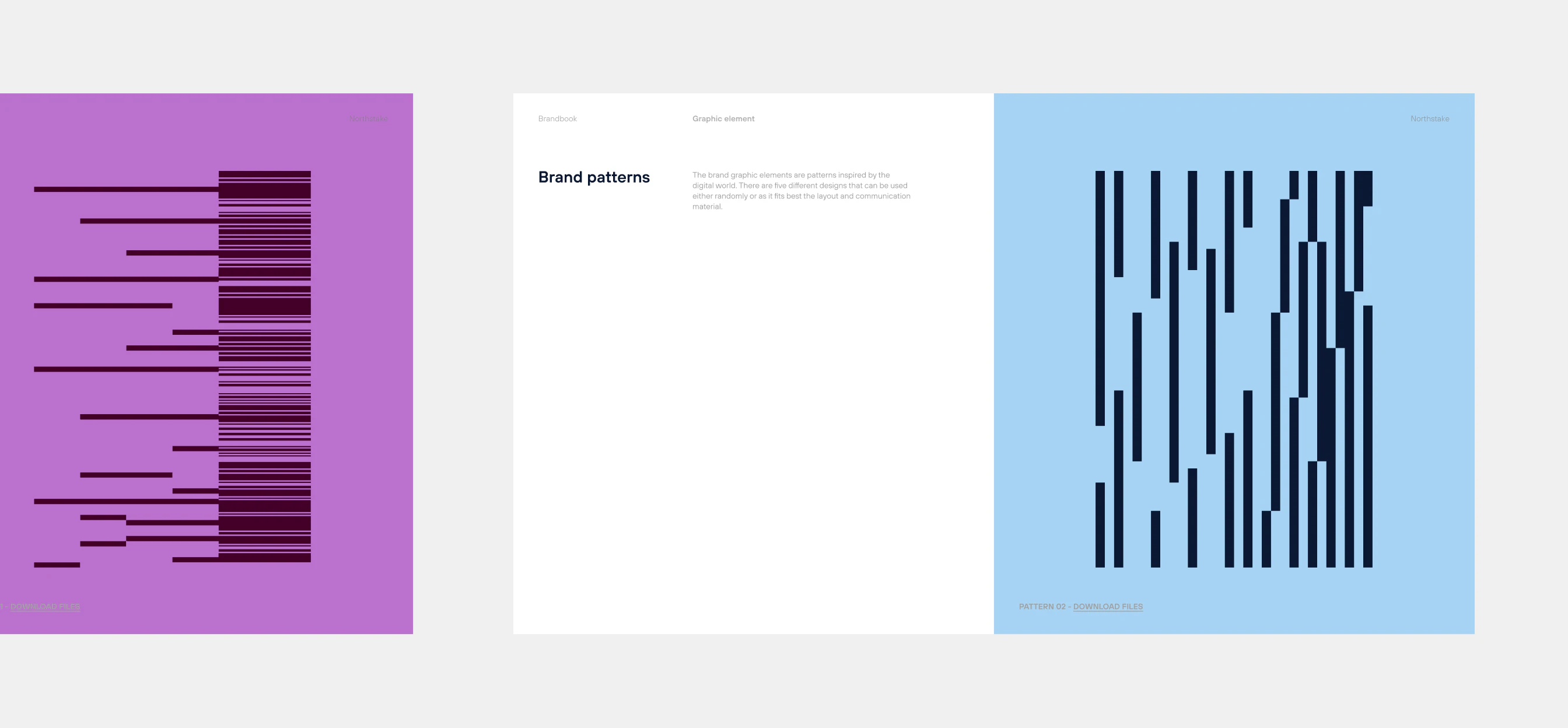
The bespoke brand graphics are inspired by the Web3 world. These five designs can be used throughout all content and touch-points, in a range of colors and can be overlayed on visuals.






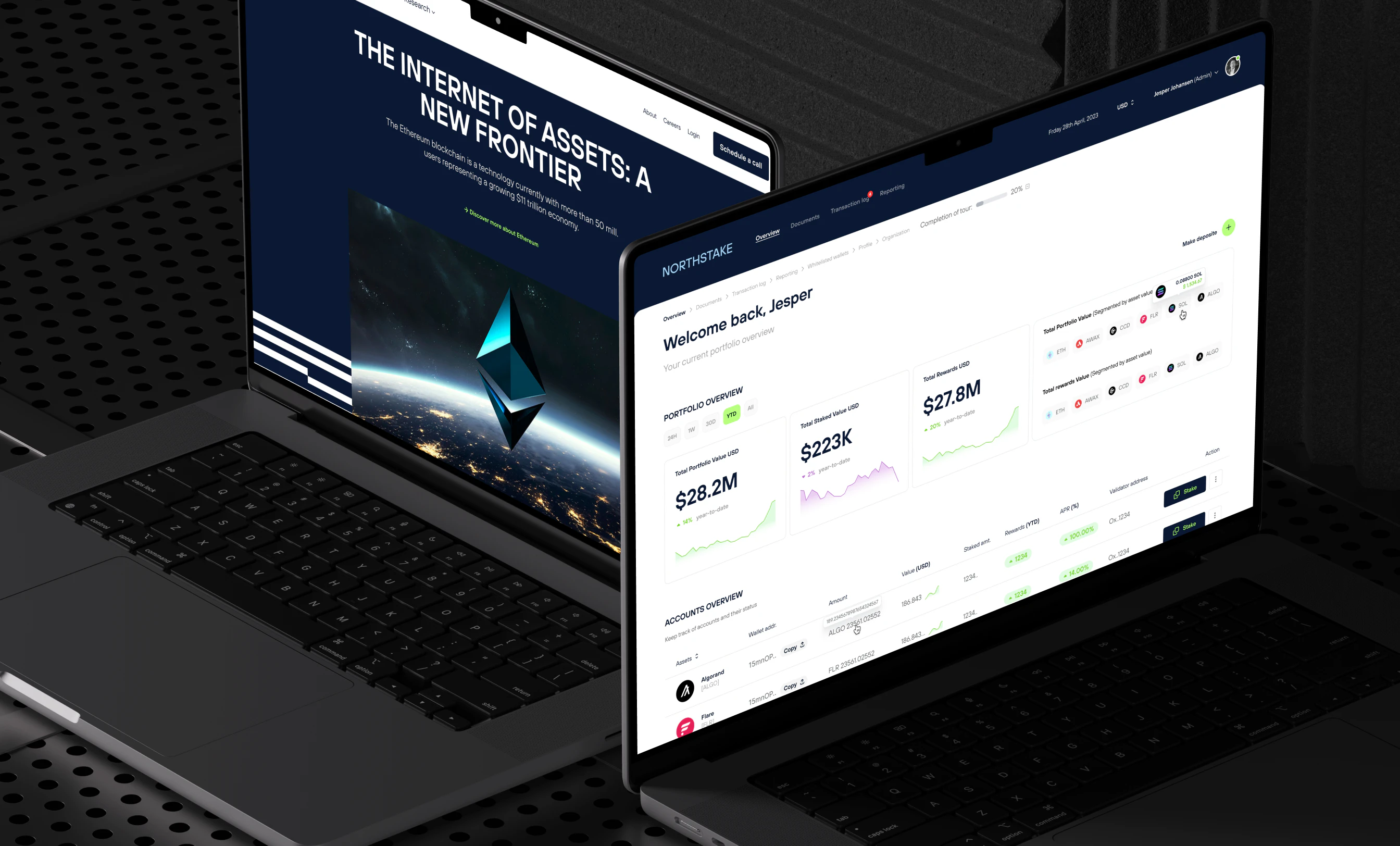
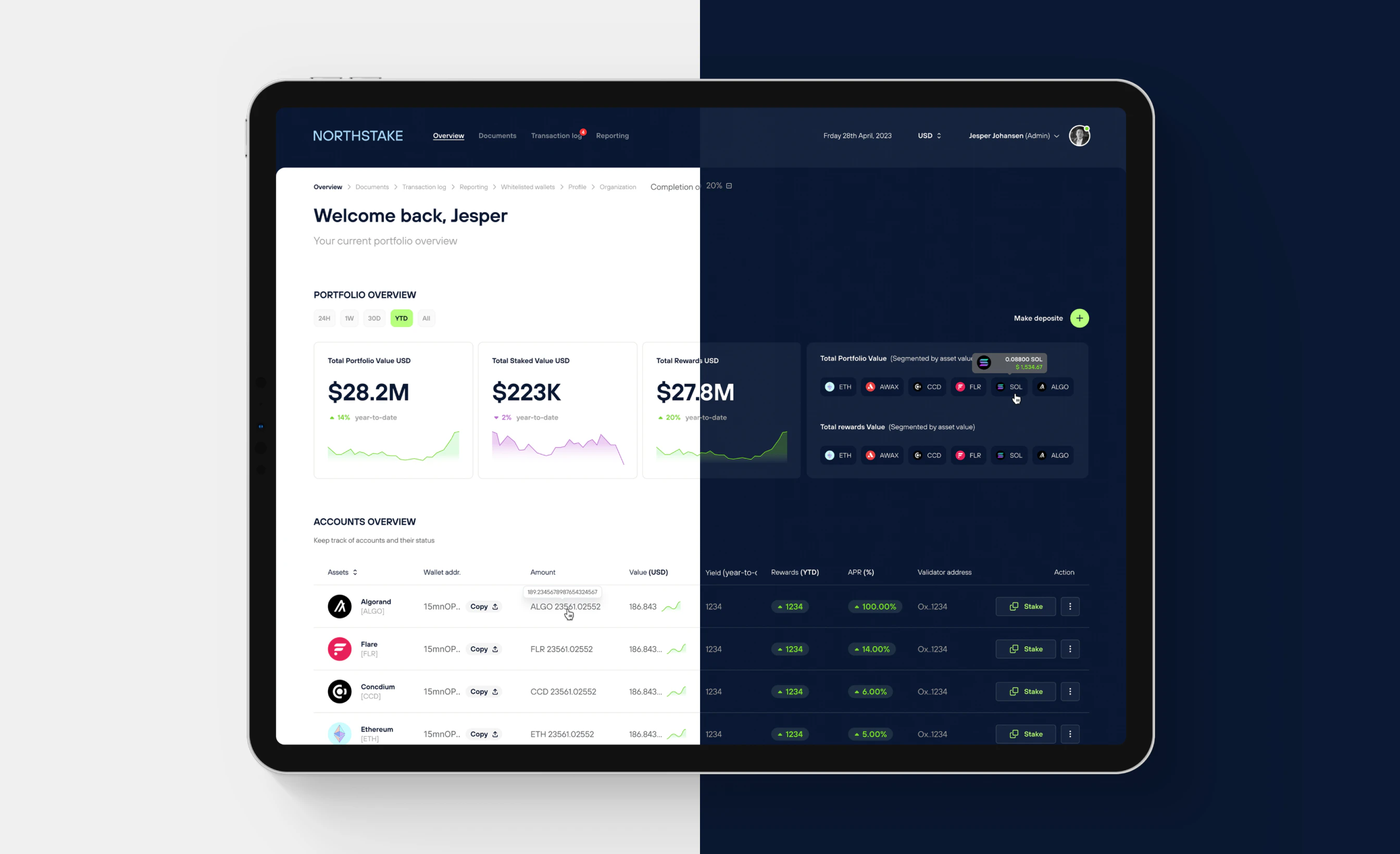
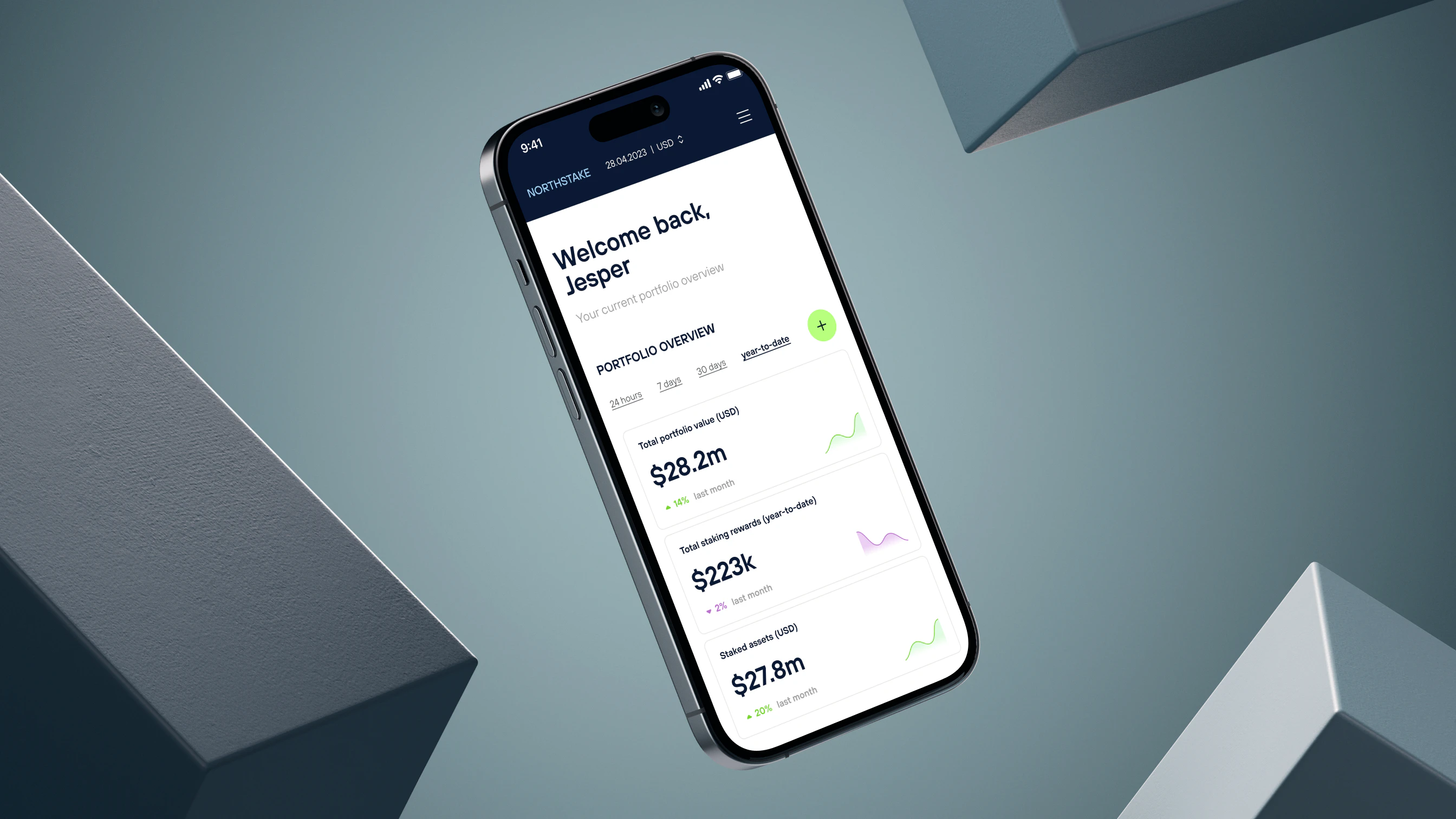
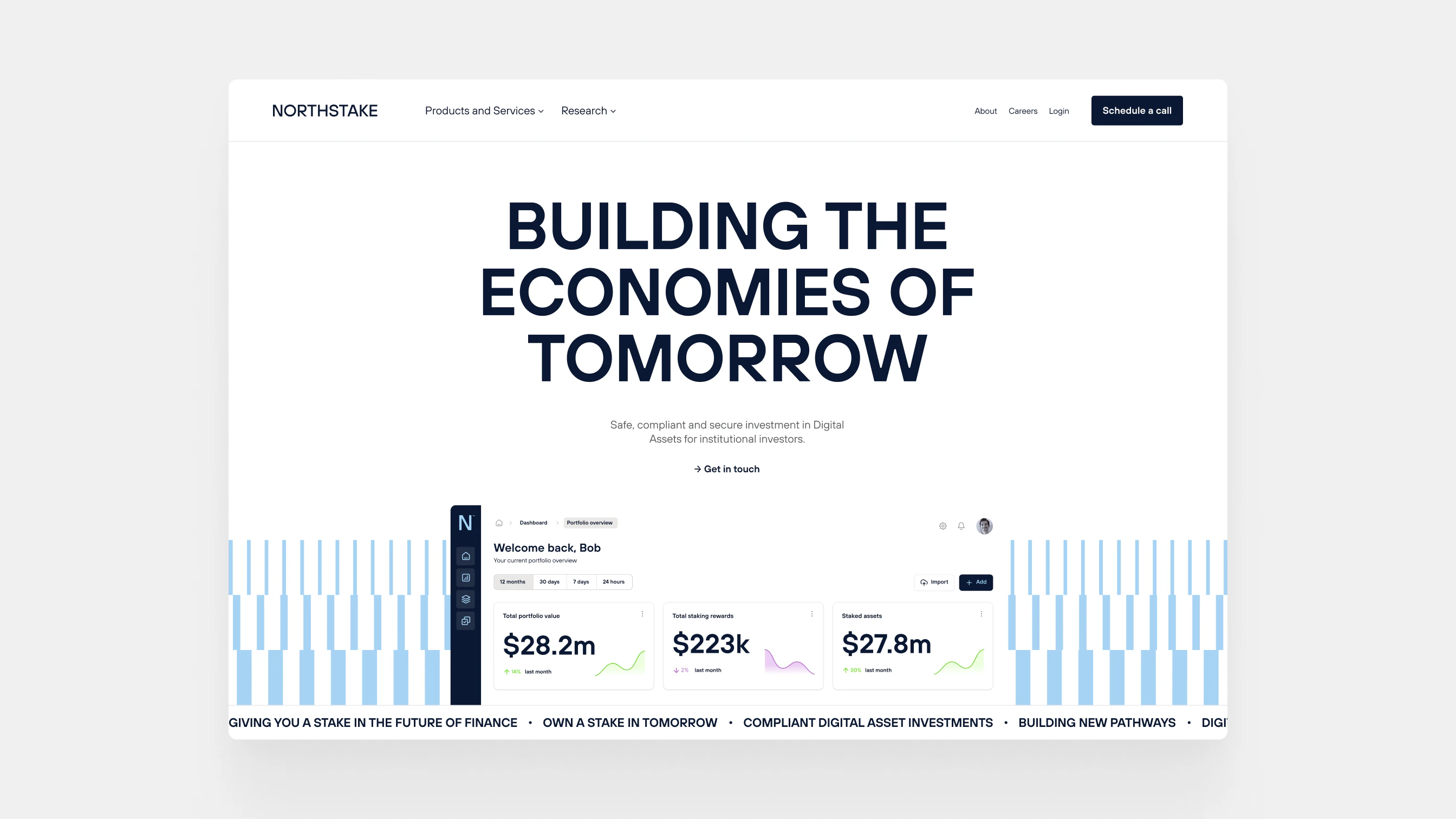
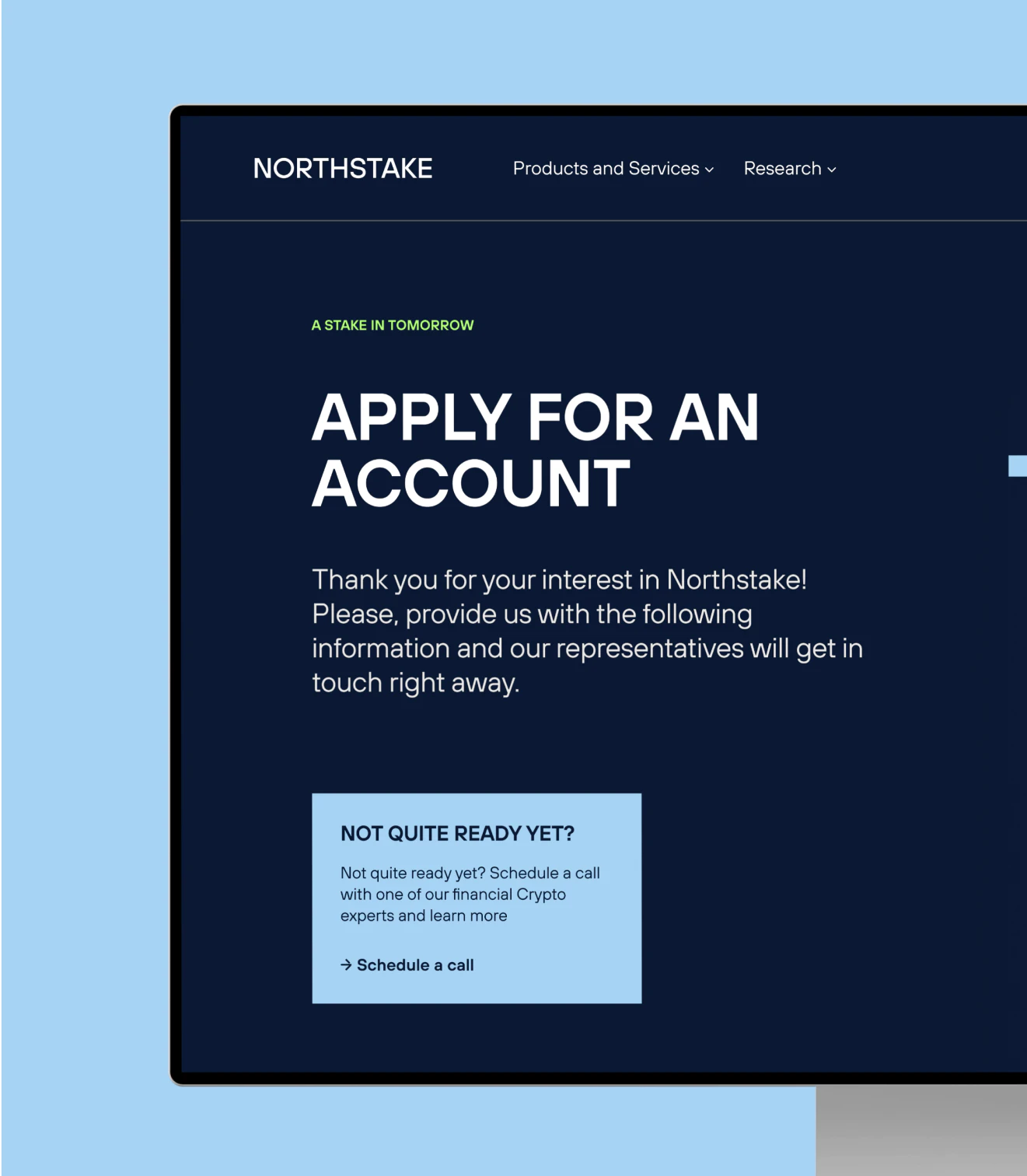
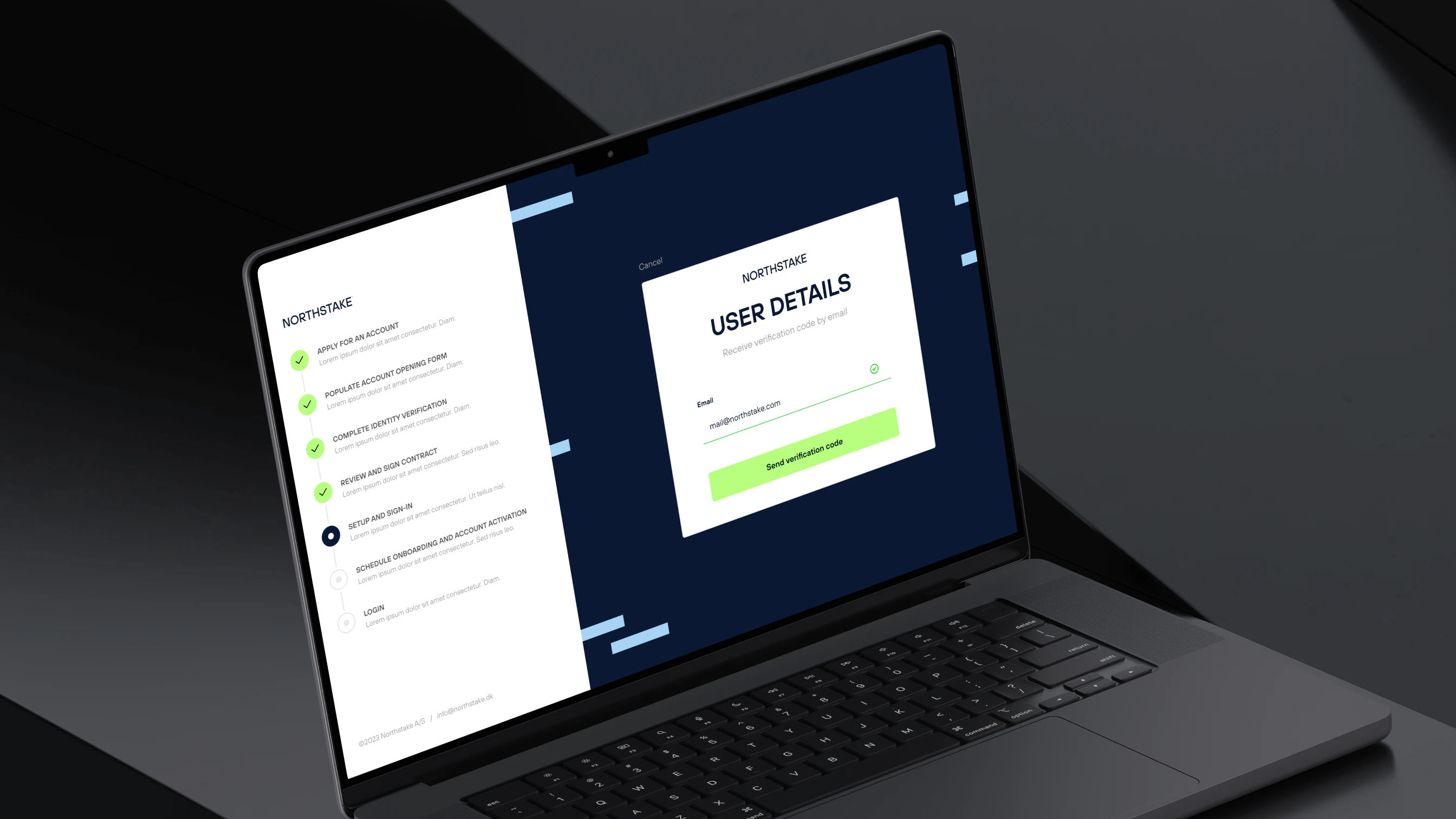
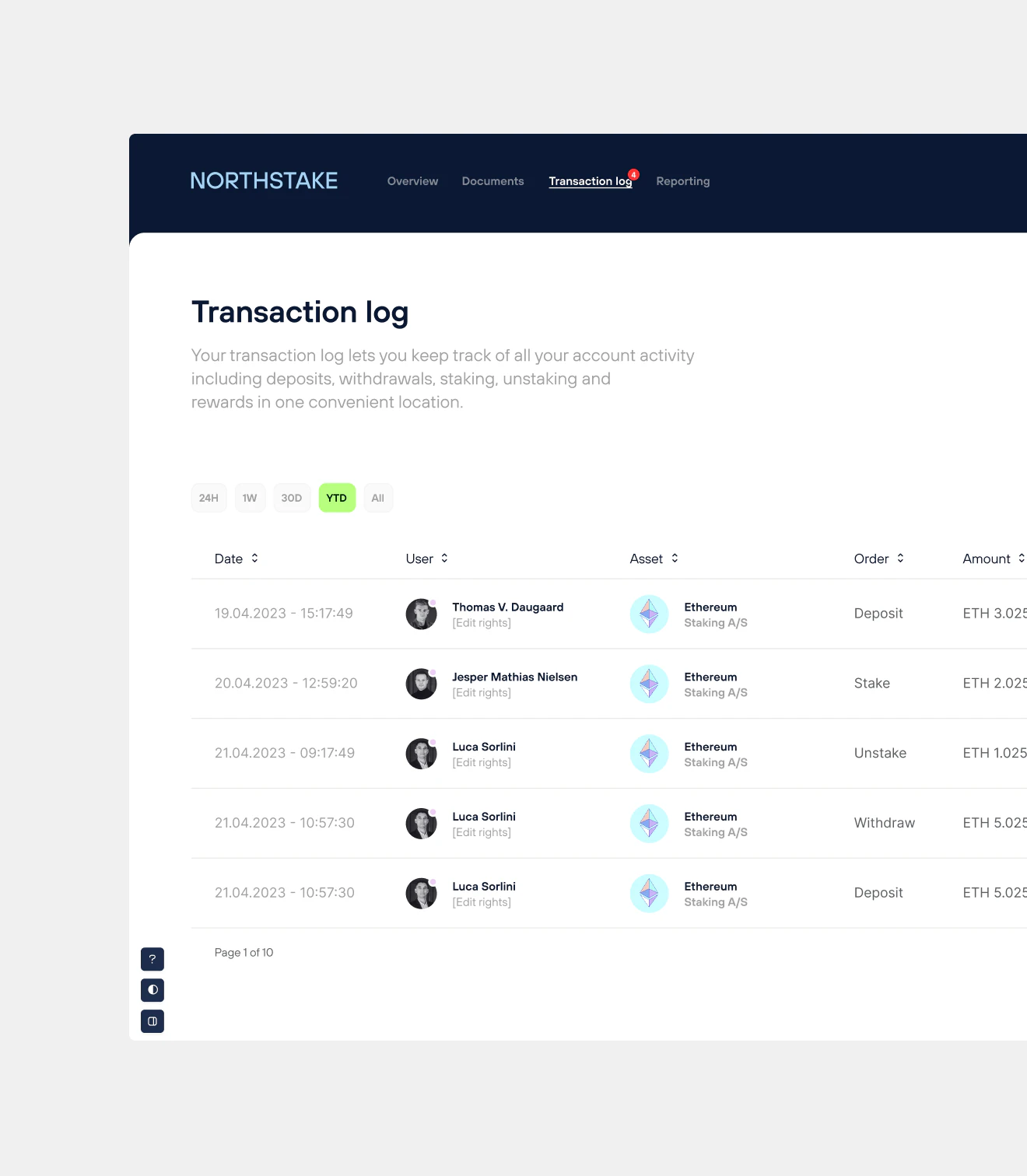
The website was developed through Webflow, which is a platform that could withhold the vast customisation and graphic elements Northstake needed.








Kudos to
Strategy Lead / Phoebe Skinner
Design Lead / Natalia Garcez
Web design / Kristoffer Balzer Nielsen